
Nhu cầu sử dụng điện thoại để lướt web, mua sắm và tham gia vào internet đang gia tăng nhanh chóng hiện nay. Việc sở hữu một trang web cỡ chữ nhỏ, khó đọc, tốc độ tải chậm khách hàng sẽ rất khó chịu và có xu hướng bỏ qua trang web của bạn để tìm đến một trang web cung cấp trải nghiệm tốt hơn. Chính vì vậy, việc đảm bảo một trang web thân thiện với người dùng là rất cần thiết trong thời điểm hiện tại. Nếu bạn đang chưa biết cách kiểm tra độ thân thiện của website, thì bài viết sau đây sẽ giúp bạn giải quyết khó khăn.
Hầu hết các doanh nghiệp chỉ chú trọng việc thiết kế trang web hiển thị tốt trên nền tảng máy tính mà thường bỏ qua các nền tảng nhỏ hơn như điện thoại, ipad. Có nghĩa là khi người dùng sử dụng điện thoại để xem, màn hình sẽ hiển thị không đầy đủ và gây khó chịu cho người sử dụng. Một website thân thiện sẽ hiển thị tốt trên tất cả các thiết bị và đem đến cho khách hàng những trải nghiệm tốt.

Website thân thiện với người dùng tối ưu trên tất cả các thiết bị
Dưới đây là một số yếu tố góp phần tạo nên một trang web thân thiện với người dùng:
Người tiêu dùng hiện nay có xu hướng ưa chuộng những trang web có giao diện thiết kế bố cục đơn giản, không phức tạp khó hiểu. Họ chỉ muốn nhanh chóng tìm được thứ họ cần. Chính vì vậy, một giao diện thân thiện sẽ giúp bạn giữ chân được khách hàng.
Sẽ rất là mệt mỏi khi mà phải đọc một bài viết dài lê thê, không cung cấp thông tin chính xác. Bạn hãy nhớ là nên viết những gì họ muốn đọc chứ đừng viết những gì bạn muốn nói. Nội dung có viết dài đến mấy nhưng không có trọng tâm thì cũng không giữ chân được người dùng. Và đặc biệt là những nội dung được viết phải hoàn toàn chính xác, không copy hoặc tự bịa chuyện.
Khi trang web đã sở hữu một nội dung chất lượng, thì hình thức trình bày cũng rất quan trọng. Một trang web từ đầu đến cuối không có một cái điểm nhấn hay không có hình ảnh, sẽ gây sự chán ghét cho người dùng. Sự thật là chẳng ai có đủ kiên nhẫn để ở lại đọc hết bài văn cả. Để trình bày rõ ý hơn bạn nên sử dụng các thẻ H2,H3,H4,...sẽ giúp người dùng có một cái nhìn tổng quan về bài viết và dễ dàng tìm nội dung cần thiết hơn.
Các website hiện nay đều tập trung vào thao tác thuận tiện, dễ dàng mà bỏ qua những trải nghiệm trực quan và thú vị cho khách hàng. Khi tạo ra sự thú vị thì thường nó sẽ rất khó quên và tác động tích cực đến trải nghiệm khách hàng ở website của bạn. Ưu tiên việc dễ sử dụng nhưng vẫn không quên tạo hứng thú vào trải nghiệm đó.
Rất nhiều các doanh nghiệp vẫn luôn áp dụng mọi thứ để có được thông tin từ khách hàng. Hãy thử đặt mình vào vị trí của khách hàng và suy nghĩ, bạn đã cung cấp bất kỳ lợi ích gì cho họ chưa, mà họ phải cung cấp thông tin cá nhân cho bạn. Liệu bạn có bảo mật thông tin và giữ an toàn cho họ không?, việc áp dụng quá nhiều form đăng ký trong website sẽ làm cho khách hàng cảm thấy bị làm phiền, vậy nên hãy cân khắc và sử dụng lúc cần thiết thôi nhé.
Khi website của bạn hoạt động lâu ngày, sẽ có rất nhiều hình ảnh, các plugin, JS,... làm cho bộ máy bị quá tải và chúng sẽ làm cho tốc độ tải trang đi xuống. Sẽ ảnh hưởng tới trải nghiệm của khách hàng và độ uy tín của trang web.

Tốc độ tải trang ảnh hưởng đến trải nghiệm người dùng
Lời khuyên cho bạn là nên sử dụng các công cụ đo lường và cải tiến tốc độ tải thường xuyên hơn để giữ chân khách hàng.
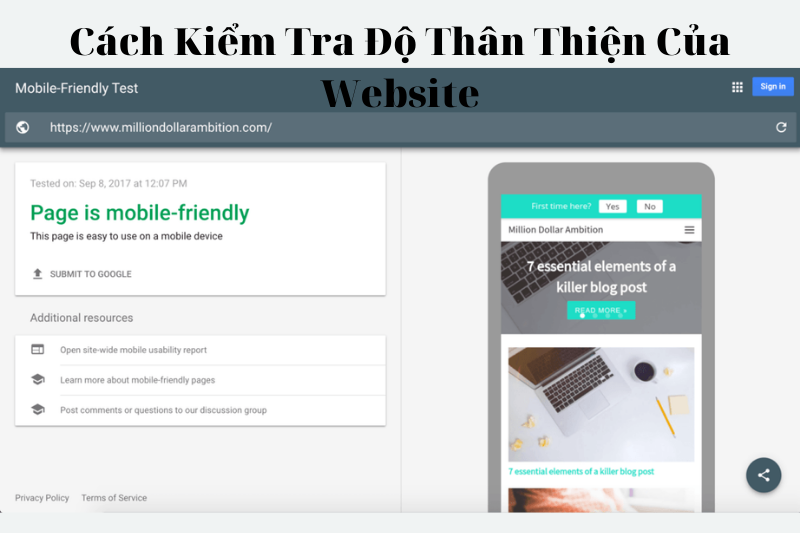
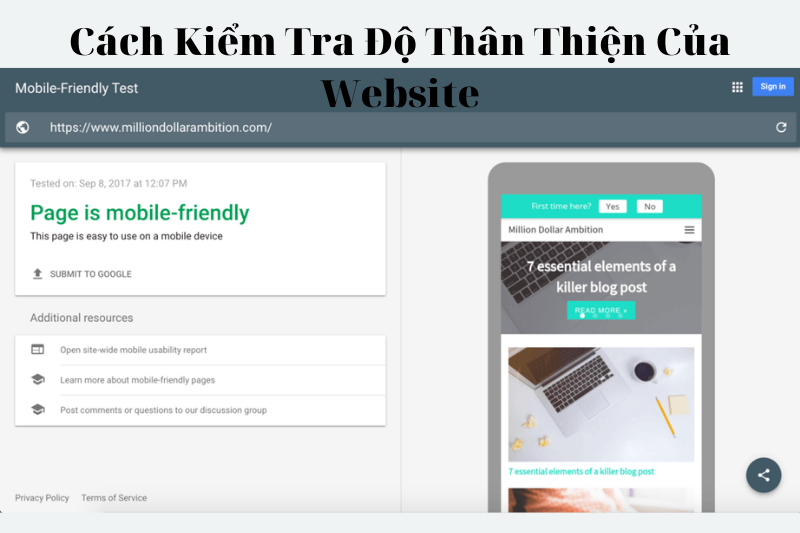
Mobile Friendly Checker là một công cụ giả lập cho phép kiểm tra độ thân thiện của website một cách trực quan. Chỉ mới vài thao tác đơn giản là nhập địa chỉ website vào và bấm "Go". Công cụ ngày hoàn toàn miễn phí
Khi bạn sử dụng Mobile Friendly Test để kiểm tra độ thân thiện của website bạn sẽ nhận được các thông tin hữu ích như ảnh chụp màn hình website khi truy cập bằng điện thoại và các chỉ số đánh giá về tốc độ truy cập.
Khi kiểm tra độ thân thiện của website bằng Google's Mobile Friendly Test, công cụ này sẽ cho bạn biết thêm về cách mà Googlebot thấy trang web của bạn như thế nào. Điều này sẽ rất hữu ích vì bạn có thể sử dụng những thông tin này cho việc tối ưu SEO.

Trang web cho phép kiểm tra độ thân thiện với người dùng
Trên đây là những thông tin về các yếu tố và cách kiểm tra độ thân thiện của website, hy vọng là những thông tin trên sẽ có ích trong quá trình xây dựng website của bạn. Nếu có thắc mắc gì về bài viết, hãy liên hệ ngay cho Vidoco để được giải đáp sớm nhất.