
Bất kỳ nhà thiết kế web nào đều rất quan tâm đến layout. Họ hiểu rõ tầm quan trọng của nó lớn đến mức nào. Tuy nhiên, nhiều người mới bước vào lĩnh vực này, kiến thức về layout còn hạn chế. Vì vậy, trong bài viết này, chúng ta sẽ cùng tìm hiểu layout web là gì và những thông tin cần thiết quan trọng.
Layout trang web là cách thiết kế và sắp xếp các thành phần trên một trang web, chẳng hạn như văn bản, hình ảnh, menu,... Layout của trang web tác động trực tiếp đến trải nghiệm người dùng. Khi lướt website, người xem có muốn ở lại tiếp tục xem nữa hay không là nhờ layout bắt mắt. Tiêu chí thấp nhất cho layout website của bạn phải dễ nhìn, dễ đọc, dễ tìm kiếm.
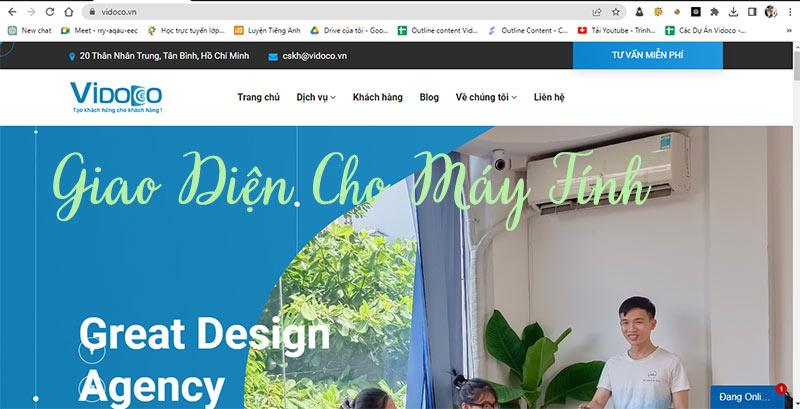
Ví dụ: Trang web của VIDOCO (vidoco.vn) có layout chính gồm logo công ty, menu điều hướng và một phần giới thiệu của công ty được sắp xếp tại đầu trang. Sau đó, nội dung chính của trang là dịch vụ của công ty, sẽ được sắp xếp theo một cấu trúc cụ thể. Cuối trang chứa thông tin liên hệ và địa chỉ của công ty.

Layout trang web cần phải có tính trực quan và thuận tiện cho người dùng. Nó phải giúp cho họ tìm kiếm và truy cập nội dung một cách dễ dàng và nhanh chóng. Đồng thời, layout cũng cần phải tương thích với các thiết bị và trình duyệt khác nhau. Điều này để đảm bảo trải nghiệm tốt nhất cho người dùng trên mọi nền tảng số.
Layout website là một yếu tố rất quan trọng quyết định sự thành công của trang web. Một layout tốt sẽ giúp người dùng dễ dàng tìm kiếm và truy cập nội dung cần thiết. Layout tốt sẽ tạo ra một trải nghiệm tốt hơn và tăng tính tin cậy với trang web. Đồng thời có thể giúp tăng lượt truy cập, tăng tỷ lệ chuyển đổi và tăng doanh số.
Một layout website tốt cần phải đảm bảo các yếu tố sau:
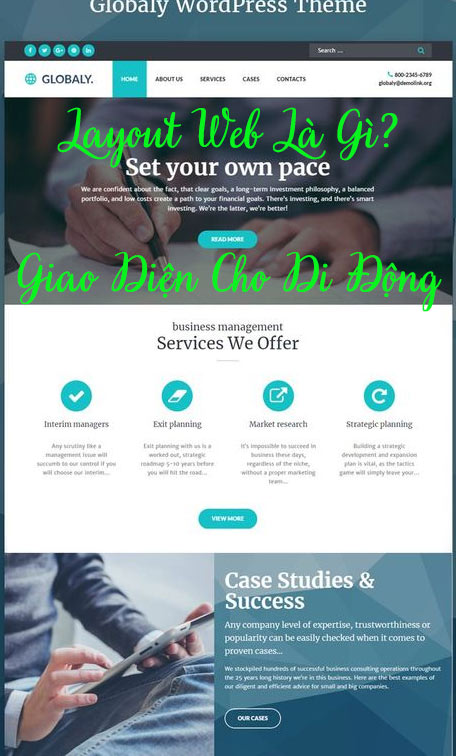
Tính tương thích. Layout cần phải được hoạt động tốt trên các trình duyệt khác nhau và các thiết bị khác nhau. Các thiết bị bao gồm máy tính để bàn, điện thoại thông minh và máy tính bảng.
Tính thẩm mỹ. Layout cần phải có thiết kế đẹp mắt, dễ nhìn và có thể thu hút sự chú ý của người dùng.
Tính linh hoạt. Layout cần phải có khả năng thay đổi dễ dàng, phù hợp với các nhu cầu của người dùng. Hơn nữa, nó phải đáp ứng các yêu cầu thay đổi của trang web theo thời gian.
Tính thân thiện với người dùng. Layout cần phải có khả năng tạo ra trải nghiệm người dùng tốt, giúp họ tìm thấy thông tin một cách dễ dàng và nhanh chóng.
Tính tương tác: Layout cần phải có khả năng tương tác với người dùng, giúp họ có thể tương tác với trang web một cách trực quan và dễ dàng.
Vì vậy, một layout website tốt là rất quan trọng để đảm bảo trang web của bạn có thể cung cấp cho người dùng trải nghiệm tốt nhất có thể.
Xem thêm: World Wide Web là gì?
Thành phần của layout web là gì? Đó là những nguồn tìm kiếm mà bạn cần trang trí trên web của mình như sau:
Header là phần đầu tiên của trang web, cho người dùng có thể nắm rõ thông tin về trang web. Nó giúp người xem có thể chuyển hướng đến các trang khác trên trang web. Header thường bao gồm logo, menu chính và các liên kết đến trang chủ hoặc trang liên quan.
Menu là nơi người dùng có thể tìm kiếm và chuyển hướng đến các trang khác trên web. Menu có thể được thiết kế dưới dạng dropdown, horizontal hoặc vertical.
Nội dung chính là phần chứa thông tin chính của trang web. Đây là phần quan trọng nhất của layout trang web.Vì nội dung chính là thứ mà người dùng đang tìm kiếm.
Sidebar là phần bên cạnh nội dung chính, có thể chứa thêm thông tin, liên kết hoặc quảng cáo. Sidebar là một phần rất hữu ích cho người dùng khi họ cần tìm kiếm thông tin bổ sung.
Footer là phần cuối trang, chứa thông tin về trang web: liên kết, địa chỉ, số điện thoại và email. Footer cũng có thể chứa thông tin về bản quyền và giấy phép.

Khi thiết kế layout cho website bạn cần phải lưu ý những quy tắc sau để bố cục website đạt được hiệu quả tốt nhất:
Lưu ý quy tắc lưới: Sử dụng hệ thống lưới để giúp thiết kế layout có cấu trúc đồng nhất. Hệ thống lưới giúp định vị vị trí các phần trên trang và có một vị trí liên kết với nhau.
Quy tắc nổi bật và tỉ lệ. Quy tắc này khá quan trọng khi thiết kế layout. Các phần nội dung chính của trang web cần được nhấn mạnh và phải giữ được tỉ lệ cân bằng với các phần khác của trang.
Quy tắc cân bằng: Các mục, phần tử có trên trang web cần được cân bằng với nhau về kích thước, màu sắc và đồ họa.
Quy tắc một phần ba: Đây là một tiêu chuẩn quan trọng trong thiết kế layout để tạo ra một bố cục hiệu quả và gây ấn tượng tốt với khách hàng. Bạn cần phân chia thiết kế của mình thành 3 hàng và 3 cột, và đặt những chủ thể và yếu tố phụ trợ tại các giao điểm của hàng và cột.
Quy tắc số lẻ: Điều này có nghĩa là sử dụng các đối tượng, nội dung hoặc phần tử trên trang web theo cách đều đặn với số lẻ. Ví dụ như sử dụng 3 hình ảnh cùng kích thước trên một dòng hoặc sử dụng 5 tiêu đề trên một trang. Sự cân bằng và trực quan của layout sẽ được tăng lên bằng cách sử dụng quy tắc số lẻ.
Bên cạnh từ khóa layout web là gì thì cách xây dựng layout cũng được rất nhiều người quan tâm. Có hai cách phổ biến để bạn xây dựng layout cho website như sau:
Việc tự thiết kế, xây dựng layout từ đầu sẽ giúp bạn có được một cấu trúc hoàn toàn riêng biệt. Điều này giúp trang web có giao diện độc đáo và tạo sự nổi bật cho trang web của mình.
Ưu điểm:
Tạo ra một giao diện riêng biệt và duy nhất, giúp cho website của bạn trở nên nổi bật và dễ nhận diện.
Có thể điều chỉnh theo ý muốn của chủ website. Hiệu chỉnh để đạt được tính năng và trải nghiệm người dùng mong muốn.
Thể hiện sự sáng tạo và tài năng của nhà thiết kế. Tăng tính cạnh tranh và giá trị của website.
Nhược điểm:
Tốn thời gian và nguồn lực. Xây dựng layout độc quyền có thể mất nhiều thời gian và nguồn lực. Bởi nó yêu cầu phải có kiến thức chuyên môn về thiết kế và phải có sự tập trung vào chi tiết.
Cần kiến thức về thiết kế. Để xây dựng một layout độc quyền, người dùng cần phải có kiến thức về thiết kế giao diện. Hơn nữa, phải biết cách sử dụng các công cụ thiết kế để tạo ra một layout chuyên nghiệp.

Sử dụng một mẫu đã có sẵn để tạo hoặc chỉnh sửa ra layout cho trang web của bạn. Sử dụng layout có sẵn sẽ giúp bạn tiết kiệm thời gian và công sức. Đồng thời các mẫu layout có sẵn cũng rất đẹp và chuyên nghiệp. Bạn có thể sử dụng mẫu layout trên ThemeForest hoặc TemplateMonster để tạo ra layout cho trang web của mình.
Ưu điểm:
Tiết kiệm thời gian. Xây dựng layout dựa trên mẫu có sẵn sẽ giúp tiết kiệm thời gian hơn. Dựa vào layout có sẵn bạn chỉ việc thêm vào ý tưởng sửa đổi là thành của riêng bạn.
Dễ dàng tìm kiếm. Có rất nhiều mẫu layout sẵn có trên Internet mà chúng ta có thể dễ dàng tìm kiếm chúng.
Đảm bảo tính nhất quán. Sử dụng mẫu layout có sẵn sẽ giúp bảo đảm tính nhất quán của trang web của bạn. Vì chúng đã được thiết kế và xây dựng theo những tiêu chuẩn chuyên nghiệp.
Nhược điểm:
Khó khăn khi tùy chỉnh: Sử dụng mẫu có sẵn có thể giới hạn tùy biến và tùy chỉnh theo yêu cầu của website
Không độc đáo: Khi sử dụng mẫu có sẵn, có thể dẫn đến một trang web không độc đáo và giống với nhiều trang web khác.
Cần cải tiến: Mẫu có sẵn có thể cần được cải tiến và bổ sung thêm tính năng mới để phù hợp với nhu cầu của người dùng.
Vậy là VIDOCO đã cùng bạn tìm hiểu đầy đủ layout web là gì. Hy vọng bài viết này mang đến cho bạn những thông tin hữu ích cần thiết. Nếu bạn có bất kỳ thắc mắc gì hãy để lại bình luận nhé!
Xem thêm: ASP.NET là ngôn ngữ gì?